[JavaScript] 프로토타입(Prototype) 뽀개기
프로토타입(Prototype) 뽀개버리기!!
함수도 객체다
함수의 기본 기능인 코드 실행뿐만 아니라, 함수 자체가 일반 객체처럼 프로퍼티들을 가질 수 있다.
function add(x, y) {
return x+y;
}
add.status = 'OK';
console.log(add.status)- add( ) 함수를 생성할 때 함수 코드는 함수 객체의 [[Code]] 내부 프로퍼티에 자동으로 저장된다(이것은 ECMAScript 명세서를 참조한 것이다* ).
- add() 함수에 마치 일반 객체처럼 status 프로퍼티를 생성하고 저장한 것을 확인할 수 있다.
- status 프로퍼티도 일반 객체에서의 접근 방식처럼 add.status를 이용해 접근 가능하다. 이처럼 자바스크립트에서 함수는 특정 기능의 코드를 수행하는 역할뿐만 아니라, 일반 객체처럼 자신의 프로퍼티를 가질 수 있는 특별한 객체라고 볼 수 있다.

함수는 객체이기 때문에, 일반 객체처럼 취급될 수 있다.
따라서 다음과 같은 동작이 가능하다.
- 리터럴에 의해 생성
- 변수나 배열의 요소,객체의 프로퍼티 등에 할당 가능
- 함수의 인자로 전달 가능
- 함수의 리턴값으로 리턴 가능
- 동적으로 프로퍼티를 생성 및 할당 가능
이와 같은 특징 때문에 함수를 일급 객체라고 부른다.
일급 객체(First Class)
일급 객체라는 말은 컴퓨터 프로그래밍 언어 분야에서 쓰이는 용어로서, 위에 나열한 기능이 모두 가능한 객체를 일급 객체라고 부른다. 자바스크립트 함수가 가지는 이러한 일급 객체의 특성으로 함수형 프로그래밍이 가능하다.
정리하면,
자바스크립트 함수의 기능은 C나 자바와 같은 다른 언어 함수의 기능과 거의 비슷하다.
하지만 기본적인 기능 외에도, 자바스크립트에서 함수를 제대로 이해하려면, 함수가 일급 객체라는 것을 아는 것이다.
즉, 함수가 일반 객체처럼 값으로 취급된다는 것을 이해해야 한다. 이 때문에 함수를 변수나 객체, 배열 등에 값으로도 저장할 수 있으며, 다른 함수의 인자로 전달한다거나 함수의 리턴값으로도 사용 가능하다는 것을 알아야 한다.
하지만 일반 객체와는 조금 다르다
무엇이 다를까?
함수 객체만의 표준 프로퍼티가 정의되어 있다.
function add(x, y) {
return x+y;
}
console.dir(add);

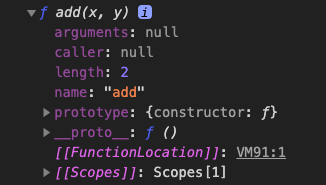
arguments, caller, length 등과 같은 다양한 프로퍼티가 기본적으로 생성된다. 이러한 프로퍼티들이 함수를 생성할 때 포함되는 표준 프로퍼티다.
참고로 ECMA5 스크립트 명세서에는 모든 함수가 length와 prototype 프로퍼티를 가져야 한다고 기술하고 있다.
- arguments: 호출 시 전달되는 인자 값
- caller: 자신을 호출한 함수를 나타낸다
- name: 함수의 이름
- length: 함수가 정상적으로 실행될 때 기대되는 인자의 개수
- __proto__: 부모 역할을 하는 프로토타입 객체를 가리킨다. = [[Prototype]] = __proto__ → Function.prototype
- prototype: 함수가 생성될 때 만들어지며, 단지 constructor 프로퍼티 하나만 있는 객체를 가리킨다. 그리고 prototype 프로퍼티가 가리키는 프로토타입 객체의 유일한 constructor 프로퍼티는 자신과 연결된 함수를 가리킨다. 즉, 자바스크립트에서는 함수를 생성할 때, 함수 자신과 연결된 프로토타입 객체를 동시에 생성하며, 이 둘은 각각 prototype 과 constructor 라는 프로퍼티로 서로를 참조하게 된다.
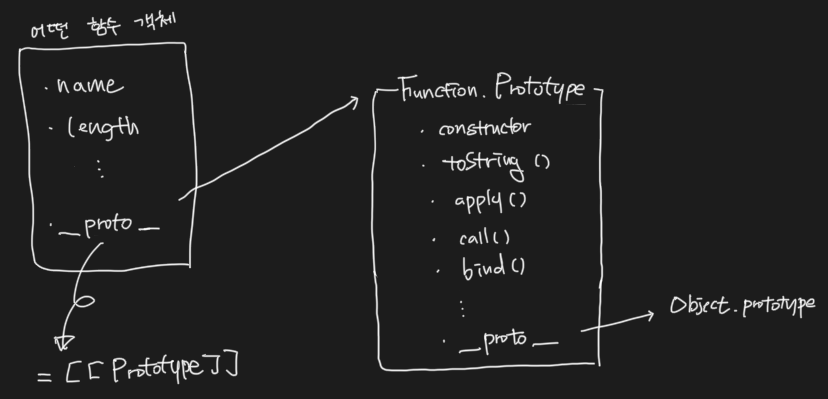
함수 객체는 항상 부모 역할을 하는 객체를 가리킨다: 암묵적 프로토타입 링크
모든 자바스크립트 객체는 자신의 프로토타입을 가리키는 [[Prototype]] 이라는 내부 프로퍼티를 가진다.크롬 브라우저는 이 프로퍼티가 __proto__ 프로퍼티로 구현되어 있다.
이것이 가리키는 부모 역할을 하는 프로토타입 객체는 Function.prototype 객체이다.
그리고 모든 함수는 Function Prototype 객체의 프로퍼티나 메소드를 마치 자신의 것처럼 상속받아 그대로 사용할 수 있다. - constructor, toString(), apply(), call(), bind()
그런데 ECMAScript 명세서에는 Function.prototype은 함수라고 정의하고 있다.
그리고 함수 역시 객체이므로, 자신의 부모 역할을 하는 프로토타입 객체를 가리킨다.
그렇다면 이러한 규칙에 의해 Function.prototype이 함수니까, 이것도 Function.prototype 객체, 즉, 자기 자신을 부모가 갖는 것인가?
ECMAScript 명세서에는 예외적으로 Function.prototype 함수 객체의 부모는 자바스크립트의 모든 객체의 조상격인 Object.prototype 객체라고 설명하고 있다.
때문에 Function Prototype 객체의 proto 프로퍼티는 Object.prototype 객체를 가리킨다.

함수는 Prototype 객체랑 같이 다닌다: prototype 프로퍼티
함수 객체의 prototype 프로퍼티는 함수가 생성될 때 만들어진다.
이 프로퍼티는 단지 constructor 프로퍼티 하나만 있는 객체를 가리킨다.
그리고 prototype 프로퍼티가 가리키는 프로토타입 객체의 유일한 constructor 프로퍼티는 자신과 연결된 함수를 가리킨다.
즉, 자바스크립트에서는 함수를 생성할 때, 함수 자신과 연결된 프로토타입 객체를 동시에 생성하며, 이 둘은 각각 prototype 과 constructor 라는 프로퍼티로 서로를 참조하게 된다.
예제로 살펴보자.
function myFunction() {
return true;
}
console.dir(myFunction.prototype);
console.dir(myFunction.prototype.constructor);
- myFunction() 이라는 함수를 생성했다. 함수가 생성됨과 동시에 myFunction() 함수의 prototype 프로퍼티에는 이 함수와 연결된 프로토타입 객체가 생성된다.
- myFunction.prototype은 myFunction() 함수의 프로토타입 객체를 의미한다. constructor, __proto__ 라는 두 개의 프로퍼티를 가진다.
이 객체는 myFunction() 함수의 프로토타입 객체이므로 constructor 프로퍼티가 있다.
이 객체 역시 자바스크립트 객체이므로, 예외 없이 자신의 부모 역할을 하는 __proto__ 가 있다. - myFunction.prototype.constructor 의 결과 값을 보면, myFunction() 함수를 가리키고 있다.
함수 객체와 프로토타입 객체는 prototype 과 constructor 라는 프로퍼티를 통해 서로를 참조하는 관계이다.

프로토타입의 두 가지 의미
자바스크립트는 다른 언어와는 다르게 프로토타입 기반의 객체지향 프로그래밍을 지원한다.
객체지향 프로그래밍에서는 클래스를 정의하고 이를 통해 객체를 생성하지만, 자바스크립트에는 이런 개념이 없다.대신에 객체 리터럴이나 생성자 함수로 객체를 생성한다.
이렇게 생성된 객체의 부모 객체가 바로 '프로토타입' 객체이다.
모든 객체에는 자신의 부모인 프로토타입 객체를 가리키는 참조 링크 형태의 숨겨진 프로퍼티([[Prototype]] 프로퍼티)가 있는데, 이러한 링크를 암묵적 프로토타입 링크(Implicit prototype link) 라고 부른다.
주의할 점은, 암묵적 프로토타입 링크와 prototype 프로퍼티를 구분해야 한다.
모든 객체는
자신을 생성한 생성자 함수의 prototype 프로퍼티가 가리키는 프로토타입 객체를
자신의 부모 객체로 설정하는 암묵적 프로토타입 링크로 연결한다.
예제를 살펴보자.
function Person(name) {
this.name = name;
};
var foo = new Person('foo');
console.dir(Person);
console.dir(foo);
Person() 생성자 함수로 생성된 foo 객체는 Person() 함수의 프로토타입 객체를 암묵적 프로토타입 링크로 연결한다.
따라서
Person 함수 객체의 prototype 프로퍼티 = foo 객체의 __proto__ 프로퍼티
가 성립한다.
prototype 프로퍼티는 함수 입장에서 자신과 링크된 프로토타입 객체를 가리키는 것이고,
__proto__(암묵적 프로토타입 링크) 프로퍼티는 객체의 입장에서 자신의 부모 객체인 프로토타입 객체를 가리키는 것이다.

프로토타입 체이닝
객체는 자기 자신의 프로퍼티 뿐만 아니라, 자신의 부모 역할을 하는 프로토타입 객체의 프로퍼티 또한 자신의 것처럼 접근하는 것이 가능하다.
이것을 가능하게 하는 것이 바로 프로토타입 체이닝이다.
자바스크립트에서는 특정 객체의 프로퍼티나 메서드에 접근하려고 할 때,
해당 객체에 접근하려는 프로퍼티 또는 메서드가 없으면
암묵적 프로토타입 링크를 따라 자신의 부모 역할을 하는 프로토타입 객체의 프로퍼티를 차례대로 검색한다.
이것을 프로토타입 체이닝이라고 한다.
객체 리터럴 프로토타입 체이닝
리터럴로 생성된 객체는 내부적으로 Object() 함수 객체를 통해 생성된다.
Object() 함수는 암묵적 프로토타입 링크로 Object.prototype 객체를 가리킨다.
이에 따라 어떻게 프로토타입 체이닝이 이뤄지는지 예제를 살펴보자.
var myObject = {
name: 'foo',
sayName: function() {
console.log('My Name is ' + this.name);
}
}
myObject.sayName();
console.log(myObject.hasOwnProperty('name'));
console.log(myObject.hasOwnProperty('nickName'));
myObject.sayNickName();
왜 myObject 객체가 hasOwnProperty() 메서드를 호출할 때는 에러가 발생하지 않았을까?
객체 리터럴로 생성한 객체는 Object()라는 내장 생성자 함수로 생성된 것이다.
Object() 생성자힘수도힘수객체이므로prototype이라는프로퍼티 속성이 있다.
따라서 Object() 함수의 prototype 프로퍼티가 가리키는 Object.prototype 객체를 자신의 프로토타입 객체로 연결한다.

-
myObject.sayName();: 해당 객체 내에 메서드가 있어서 바로 수행된다. -
myObject.hasOwnProperty('name'): myObject 내에는 hasOwnProperty() 라는 메서드가 없다.
따라서 암묵적 프로토타입 링크를 따라, 그것의 부모 역할을 하는 Object.prototpye 프로토타입 객체에서 hasOwnProperty() 메서드가 있는지 검색한다.
hasOwnProperty() 메서드는 자바스크립트 표준 API 로 Object.prototype 객체에 포함되어 있다.
따라서 코드가 정상적으로 수행된다.
생성자 함수로 객체를 생성하는 경우의 프로토타입 체이닝
생성자 함수로 객체를 생성하는 경우는 객체 리터럴 방식과 약간 다른 프로토타입 체이닝이 이뤄진다.
예제를 살펴보자.
function Person(name, age, hobby) {
this.name = name;
this.age = age;
this.hobby = hobby;
};
var foo = new Person('foo', 30, 'tennis');
console.log(foo.hasOwnProperty('name')); // true
console.dir(Person.prototype);
foo.hasOwnProperty('name') 를 실행하면 먼저 foo 객체에서 hasOwnProperty() 메서드를 찾는다.
foo 객체에는 없으므로, 암묵적 프로토타입 링크를 통해 부모 객체인 Person.prototype 에서 hasOwnProperty() 메서드를 찾는다.
Person.prototype 에도 없으므로, Person.prototype 의 프로토타입 객체에서 찾는다. Person.prototype 객체도 역시 자바스크립트 객체이므로 Object.prototype 을 프로토타입 객체로 가진다. 따라서 Object.prototype 에서 hasOwnProperty() 메서드를 찾는다.
Object.prototype 객체의 hasOwnProperty() 메서드를 실행한다.

위의 예제들을 통해 알 수 있듯이 Object.prototype 객체는 프로토타입 체이닝의 종점이다.
이와 같은 방식으로 자바스크립트의 숫자, 문자열, 배열 등에서 사용되는 표준 메서드들의 경우, Number.prototype, String.prototype, Array.prototype 등에 정의되어 있다.
프로토타입 체이닝 활용하기
빌트인 프로토타입에 메서드 추가하기
자바스크립트는 Object.prototype, String.prototype 등과 같이 표준 빌트인 프로토타입 객체에도 사용자가 직접 정의한 메서드들을 추가하는 것을 허용한다.
Object.prototype.testMethod = function() {
console.log('test method');
}프로토타입 객체에 동적으로 프로퍼티 추가/삭제하기
프로토타입 객체 역시 자바스크립트 객체이므로 일반 객체처럼 동적으로 프로퍼티를 추가/삭제하는 것이 가능하다.
그리고 이렇게 변경된 프로퍼티는 실시간으로 프로토타입 체이닝에 반영된다.
function Person(name) {
this.name = name;
};
var foo = new Person('foo');
foo.sayHello(); // Uncaught TypeError: foo.sayHello is not a function
Person.prototype.sayHello = function() {
console.log('Hello');
};
foo.sayHello(); // Hello프로토타입 객체의 this 바인딩
프로토타입 객체는 메서드를 가질 수 있다.
만약 프로토타입 메서드 내부에서 this 를 사용한다면 이는 어디에 바인딩 될까?
객체의 메서드 호출 시 this 바인딩 규칙이 그대로 적용된다.
즉, 메서드 호출 패턴대로, this는 그 메서드를 호출한 객체에 바인딩된다.
function Person(name) {
this.name = name;
};
var foo = new Person('foo');
Person.prototype.getName = function() {
return this.name;
};
Person.prototype.name = 'person';
console.log(foo.getName()); // foo
console.log(Person.prototype.getName()); // personfoo.getName() 실행 시 getName() 메서드는 foo 객체에서 찾을 수 없으므로, 프로토타입 체이닝이 발생한다.
결과적으로 Person.prototype의 getName() 이 실행된다.
그런데 getName() 메서드를 호출한 객체는 foo 객체이므로, this 는 foo 객체에 바인딩이 된다.
Person.prototype.getName() 실행 시 Person.prototype 객체의 getName() 이 실행된다.
getName()을 호출한 객체는 Person.prototype 이므로 this는 Person.prototype 객체에 바인딩된다.

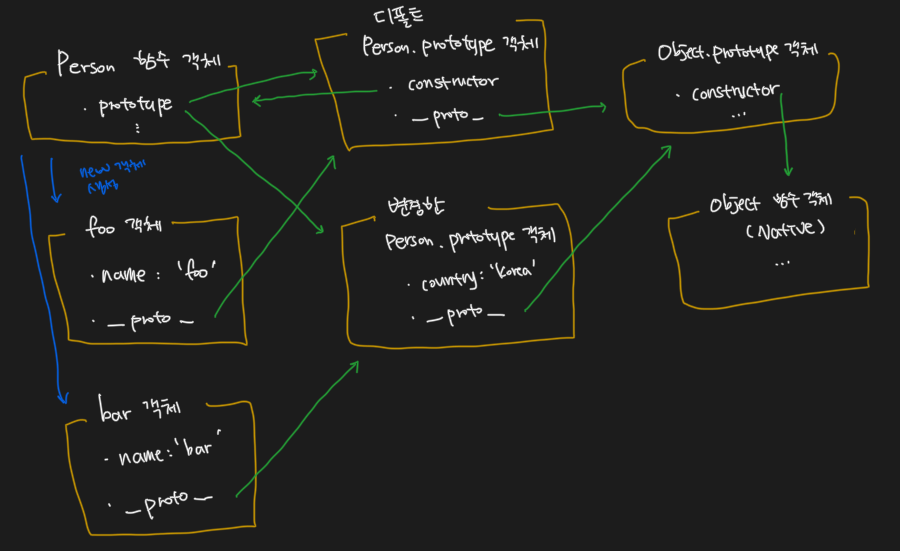
디폴트 프로토타입 객체를 다른 객체로 변경하기
디폴트 프로토타입 객체는 함수가 생성될 때 같이 생성되는 프로토타입 객체를 말한다.
이 객체를 다른 객체로 변경하는 것이 가능하다.
이러한 특징을 이용해서 객체지향의 상속을 구현하는 것이다.
여기서 주의할 점이 있다.
생성자 함수의 프로토타입 객체가 변경되면, 변경된 시점 이후에 생성된 객체들은 변경된 프로토타입 객체로 암묵적 프로토타입 링크가 이뤄진다.
반면, 생성자 함수의 프로토타입이 변경되기 이전에 생성된 객체들은 기존 프로토타입 객체로의 링크를 유지한다.
function Person(name) {
this.name = name;
};
console.log(Person.prototype.constructor); // Person 함수 객체
var foo = new Person('foo');
console.log(foo.country); // undefined
Person.prototype = {
country: 'korea'
};
console.log(Person.prototype.constructor); // Object 함수 객체
var bar = new Person('bar');
console.log(foo.country); // undefined
console.log(bar.country); // korea
console.log(foo.constructor); // Person 함수 객체
console.log(bar.constructor); // Object 함수 객체
Person.prototype 을 리터럴 객체로 변경한 후, Person.prototype.constructor 값이 Object() 생성자 함수로 출력된 것을 주목하자.
변경한 프로토타입 객체는 리터럴로 생성하여 단지 country 프로퍼티만 있다. 즉, 디폴트 프로토타입 객체처럼 constructor 프로퍼티가 없다.
이 경우에도 암묵적 프로토타입 링크는 존재하기 때문에 프로토타입 체이닝은 발생한다.
모든 자바스크립트의 리터럴 객체는 프로토타입 객체로 Object.prototype 을 가진다. 따라서 Object.prototype 의 constructor 가 참조하고 있는 Object() 함수를 연결하여, Object() 생성자 함수가 출력되는 것이다.